介绍:
Hi,我是保罗,一个学习中的前后端全栈程序员,貌似对设计更有天赋,目前主要写的是 React,其次是 Vue 3,有一定的工作实战开发经验。写过全栈的 个人主页,微信小程序,与它交互的 浏览器扩展,还熟悉 jQuery + Bootstrap 及其实现方式,仍然老菜了。

喜欢造轮子,热衷于分析与研究功能的设计思路和实现原理。与此同时我也在培养自己的动手能力,比较乐意自己上手修理电脑、手机等数码设备。通过写文章、做视频等方式记录我的折腾过程与生活经历。唯独至今暂无恋爱经历,我也想谈一次轰轰烈烈的恋爱!
我喜欢动漫,但应该属于泛二次元的那一类。我会偶尔抽出时间来看番,从国漫、美漫到日漫,我都有所了解。在那个网络尚未发达的年代,有不少优秀动画陪伴我度过了童年时光。出于对动漫的热爱,自己也曾尝试设计过一个卡通人物。而目前自己的人设,则是在朋友 @鲨鱼怪 笔下创作的原创作品呢!

我的长远梦想是制作出属于自己的游戏或是动漫。因为这个想法,我结识了很多志同道合的朋友,也曾经建立了一个小团队。成长的路上艰难颠簸,我们一直在努力的完善自我,彼此进取、理解和包容。尽管现在还没有做出很成功的作品,但我并不会就此轻易放弃。

因为想做游戏,总得了解现在的游戏吧。虽说我平时的确“沉迷”于玩一些游戏,但要是认真捣鼓起技术或是写文章什么的,就抛之脑后了。个人主要喜欢开放世界、角色扮演类的沙盒游戏,包括《给他爱》系列、《看门狗》系列、《四海兄弟》系列、《黑道圣徒》系列、《原神》、《崩坏:星穹铁道》、《我的世界》、《城市天际线》、《过山车之星》、《和平精英》、《模拟人生》等等。
标签:
朴实 乐观 腼腆 ENFJ-T 单身待撩 吃不胖 前端 后端 程序员 开源 数码 拆机 二次元 动漫 摄影 风光佬 剪辑 博主 透明 UP 主 灵魂画师 异性恋 特立独行 城市探险 漫展
Steam 吃鸡 和平精英 原神 给他爱 沙盒 Minecraft 开放世界 碧蓝航线 少女前线 探险解谜 摩尔庄园 蔚蓝档案 崩铁 绝区零
注:划线则代表已卸游或退坑
技能:
设计、摄影与剪辑:
- PS、Affinity Photo、LR、AI、PR(图标和排版还行,并不会绘画
- Final Cut Pro、Motion(入门级别,实现简单效果
面向网站编程:
- 前端(Vanilla /
jQuery/ Vue 3 / React / Svelte /Shopify Liquid/ 微信小程序 / 浏览器扩展) - 前端的后端(NextJS / RemixJS / NuxtJS)
- 后端(PHP / Express / KoaJS / MidwayJS)
- 数据库(MariaDB / Redis)
- 服务器运维基础(Ubuntu / Windows)
- 版本管理(Git / SVN)
其他:
- WPS:有一段金山实习经历,了解一些不平常的骚操作
- 电脑装机:有限的购机 / 装机建议、系统软件及硬件故障诊断
- 数码玩家:了解一些当下热门数码产品,可提供一定选购建议
- 手办玩家:GSC 粘土人系列忠实玩家,只买自己喜欢的女角色
- 漫展摄影:已入坑一年,但依旧白菜,只能称作为漫展人像摄影爱好者吧
履历:
- 2015 - 2018:自发技术组织 Binkic,前端 + UI 设计
- 2018 - 2019:校园机器人社,网站运营
- 2019 - 2020:金山软件,WPS 自动化软件测试(实习)
2020 - 2020:某旅游公司,jQuery / Vue 前端 + PHP 后端
- 主要方向是业务前后台、微信网站
2020 - 2022:某电商创业公司,React 前端
- 主要方向是零库存电商零售,从 PHP 到 React 再到 Liquid 啥都做过一些
2022 - ~:某企业服务软件公司,React 前端
- 曾主要参与开发在线会议(B 端)、实时字幕(C 端)和翻译浏览器插件(C 端)
- 目前在做 AI 产品 Felo,996 加班!很卷很累!
环境:
MacOS 为主(工作),Windows 为辅(娱乐),Ubuntu 为服务器
- Windows 真的有很多你想不到的 Bug,包括但不限于乱码,权限问题等
- MacOS 是最接近 Linux 使用体验的,软件多,学习成本较低相对不容易踩坑
- Ubuntu 作为一个流行的发行版基本够用,此前主要是在用 CentOS
代码编写主用 VSCode/Cursor,浏览器 Chrome
- 听歌主要在网抑云上,什么类型的 歌单 都听
数码设备爱好者,具体详见 数码
甚至还记录了它们的维修事件和服役时间
还有陪伴我的 模玩 小人们
- 她们多可爱啊
关于名称:
Kami
- 在我小学的时候,似乎是以前买某一款零食会附赠一个名字牌,我表姐基于我的中文名为我取的一个英文名,但我自从网上冲浪之后就没有再使用过。
保罗(Paul)
- 历史最悠久的名称,似乎来源是以前英语书上的角色,一个不是很高的小伙叫「Paul」,我觉得我和他挺像的,于是就有了这个最基础的名称。
奇趣保罗
- 目前主要在博客圈使用的名称,因为直接叫「保罗」过于大众化,没有自己的独特性。于是结合以前「Binkic」团队最喜欢使用的产品名称前缀(奇趣圈子、奇趣视线)得到了这个名称。
鲍小螺
- 似乎是某一次 @Eric 在群里聊天的时候启发想到的,保罗 -> 鲍螺,然后有了一个三字名称,比「奇趣保罗」没这么俗气?
晓螺(神奇晓螺)
- 2024 年开始进入漫展圈,为自己想了一个更简单易记的名字,以「保罗」作为基础想到的。神奇晓螺这个说法则是基于海绵宝宝的“神奇海螺”联想而来。
关于本站:
这个域名的蕴意非常简单,就是「保罗人」,是运气好捡漏得到的,在这里记录日常、展示爱好和作品,难道不是最合适的么?
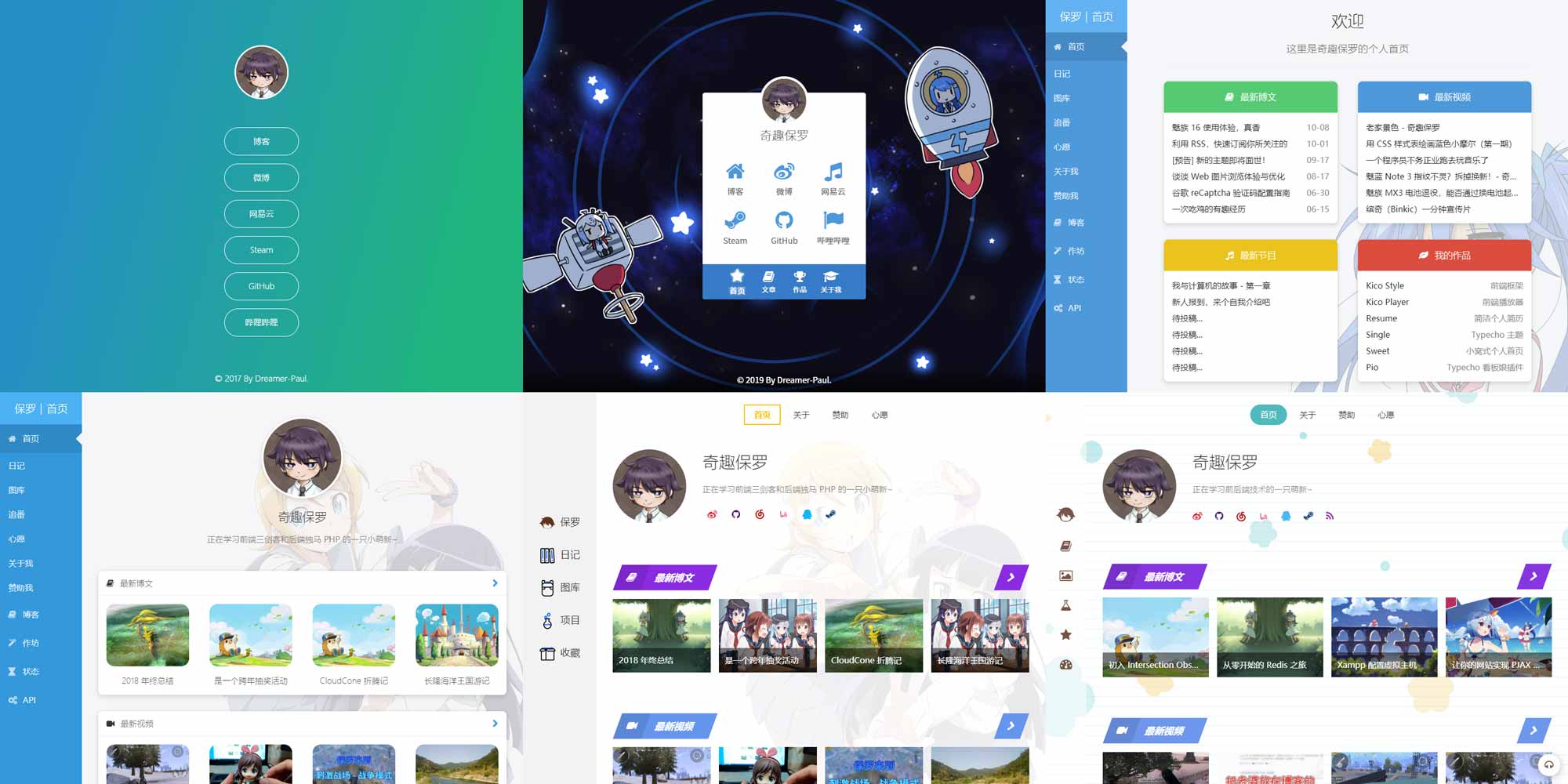
本站属于自建程序,并非 Typecho / WordPress 搭建!开始于 2018 年(你会注意到日记也是那时开始写起的)考虑到历史遗留等因素,后端暂不对外开源。首先代码写的不算太好,不想放出来丢人。其次是国内的开源氛围就那样,并且自己的设计被太多人拿去使用就失去独特性了。有关小窝项目的详情与更多细节可见:
- 保罗的小窝:旧版前端 + 后端
- 小窝后台 Vite:管理后台
- 翠影 Emerald:小清新水绿色 Nuxt 前端
- 甜点 Cupcake:多巴胺配色 Remix 前端(开源)
你可以考虑使用 @Innei 写的 Mix Space 项目,构建一个类似的、前后分离的独立主页,它的 Kami 主题就是借鉴于本站的(旧版)。
2023 年,我重新用 Vue 3 + Nuxt 写了一个新的前端,重新设计了界面,主色继承了此前的水绿色(看起来很像初音色,但其实并不是呢,当我是借鉴也不是不行)并更换技术栈用于学习以及后续的快速迭代,已于 2024 年 3 月正式上线。
底部音乐播放器基于 Kico Player 的设计思维,并结合我的「API」重写而成。

欢迎使用「小程序」或通过「RSS」订阅本站!

站点功能和历史:
关于日记:
每个人都有属于自己的故事,记录当下,是为了将来的回望与总结。想知道是什么使得我养成了每天写日记的习惯吗?这和我看过的其中一部番《雏子的笔记》有些联系。
我偶尔会脑洞大开,提出一些属于自己的“名人名言”。(现在单独做成了“语录”页面)却发现找不到什么比较合适的地方记录,于是乎便自己设计了这样一个功能来记录。
它脱离了其他平台的繁杂、臃肿与商业性质。淡化了炫耀、招揽人气的目的,更纯粹的专注于创作。内容不仅也许多次修改,界面也能随心所欲的进行调整。并且写在这里还逃脱了很多在现实生活圈子里的人,毕竟他们不一定会访问这个网站。

经过不断的验证,我认为这个位置更适合做个人笔记(日记)。用来记录每天的技术折腾过程与总结(如果有的话),或是生活中的喜怒哀乐和点点滴滴。相对于 博客,它的定位偏日常系,不需要特别正式,不需要特定的主题与解决方法,也不需要额外考虑访客类型、数量等问题。
关于相册:
照片是一个比写文更加直观的表达方式,它可以锻炼我的摄影技巧,还可以在这里给大家展示我所捕捉到的一些精彩瞬间,它们都可以作为日记内容的补充,于是乎相册功能就这样诞生了。

相册背后的页面与编程设计已经有了四次大改,最早的版本只有图片流,没有任何归档的功能,照片一多起来就很杂乱。在第二版就增加了分类,通过堆叠两张图片的 CSS 样式设计显得比较拟物化。第三版为了统一全站整体的操作逻辑,又取消了这个二层交互,增加了图片懒加载和 AJAX 分页的效果。现在的第四版换成了分页,避免了页面切换导致反复操作的问题,貌似是目前交互上的最优解。现在日记里面的图片都存在相册里,亦可作为「时间轴」的方式来记录生活。

这张图片于 2022 年重制还原,原图疑似存在内容上的问题,所以被替换了。
关于我和网站的介绍就写到这里,在未来也有可能会持续修改,也欢迎你参与评论,对我的网站提出宝贵意见~