- 项目类型:网站
- 项目所属:个人
- 担任角色:创建者
- 技术栈:PHP、MariaDB、Redis、CSS、JavaScript
- 创建日期:2018-04-12
- 维护情况:正常
保罗的小窝是一个集合了「博文、日记、语录、项目、追番、歌单」等多项展示内容的个人主页,使用 PHP + MariaDB + Redis 作为后端实现,原生 CSS + JavaScript(前台)和 React + Less + TypeScript(后台)做为前端实现。在 2023 年,前端重构为 Nuxt 实现,但保留了旧版前端。
前台类似 React 伪 SPA 的实现,参考了 MoOx 的 Pjax 项目源码,自己简单进行了复刻,并引入了生命周期概念,减少内存泄漏的同时,大大提升了页面浏览体验。
背景图片取自《雏子的笔记》官网,页面底部图片取自《我家女仆真够烦》官网,字体图标采用 FontAwesome。其余元素均为本人自创,感谢这些内容提升了页面整体的美感。
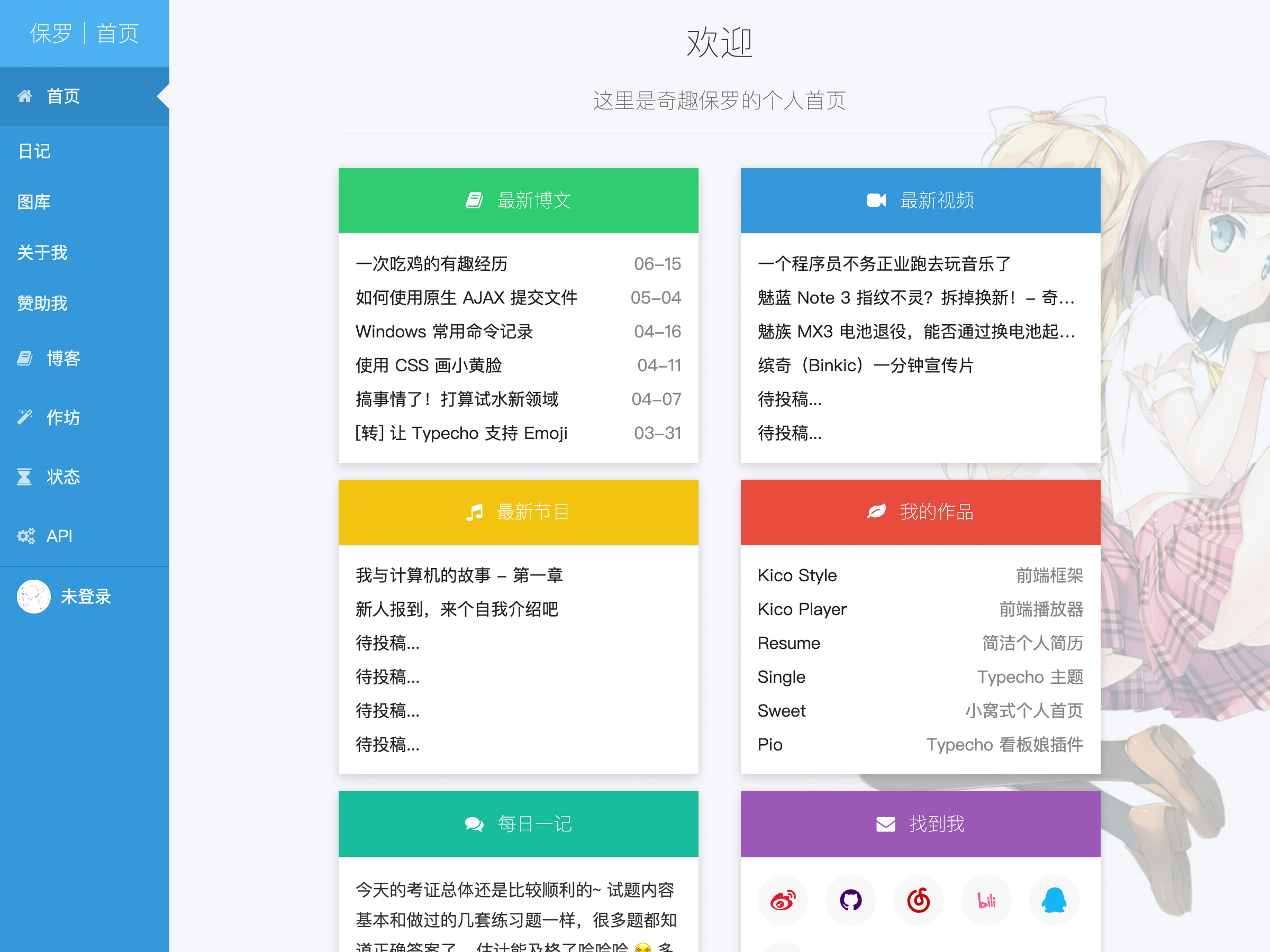
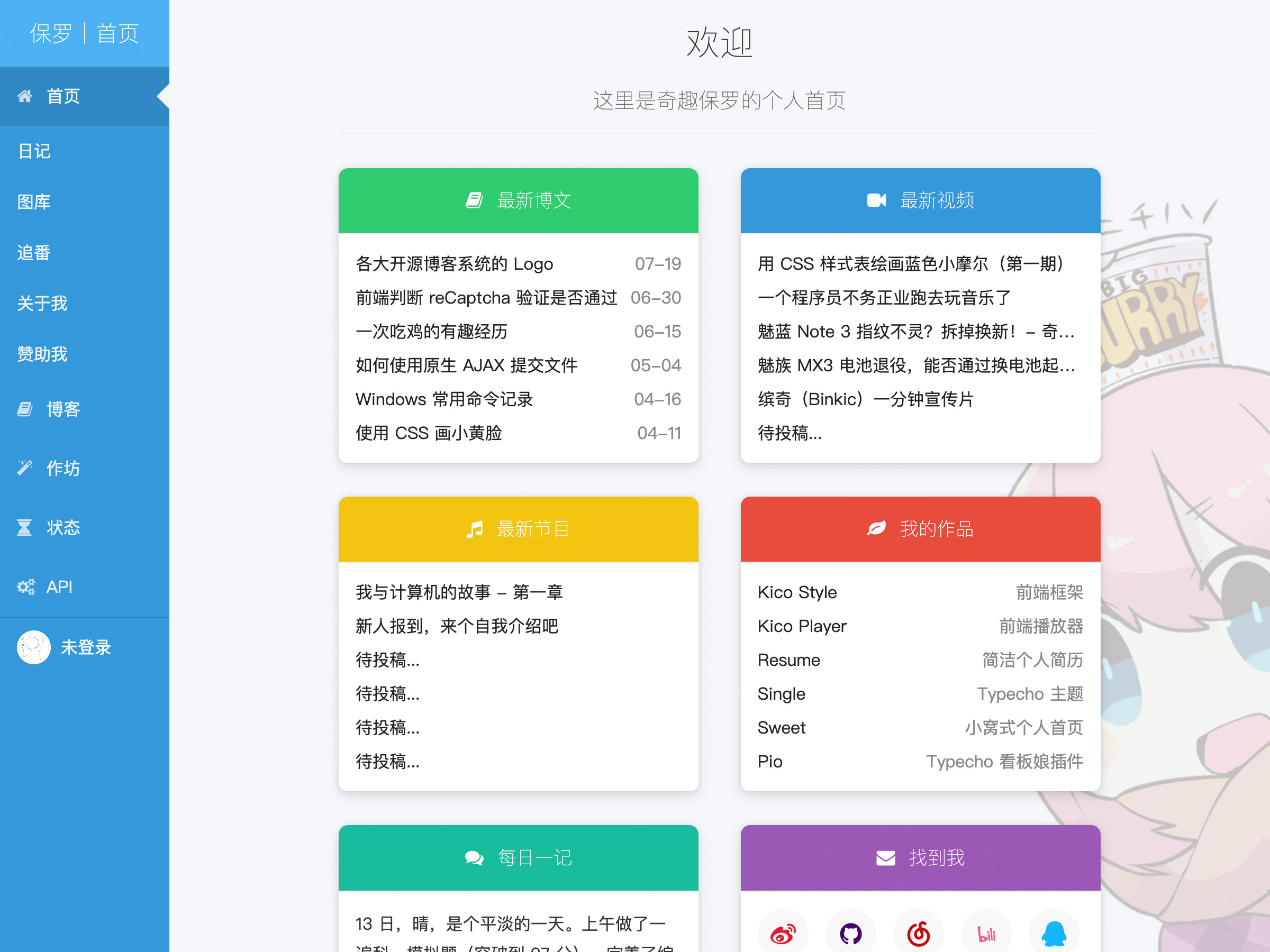
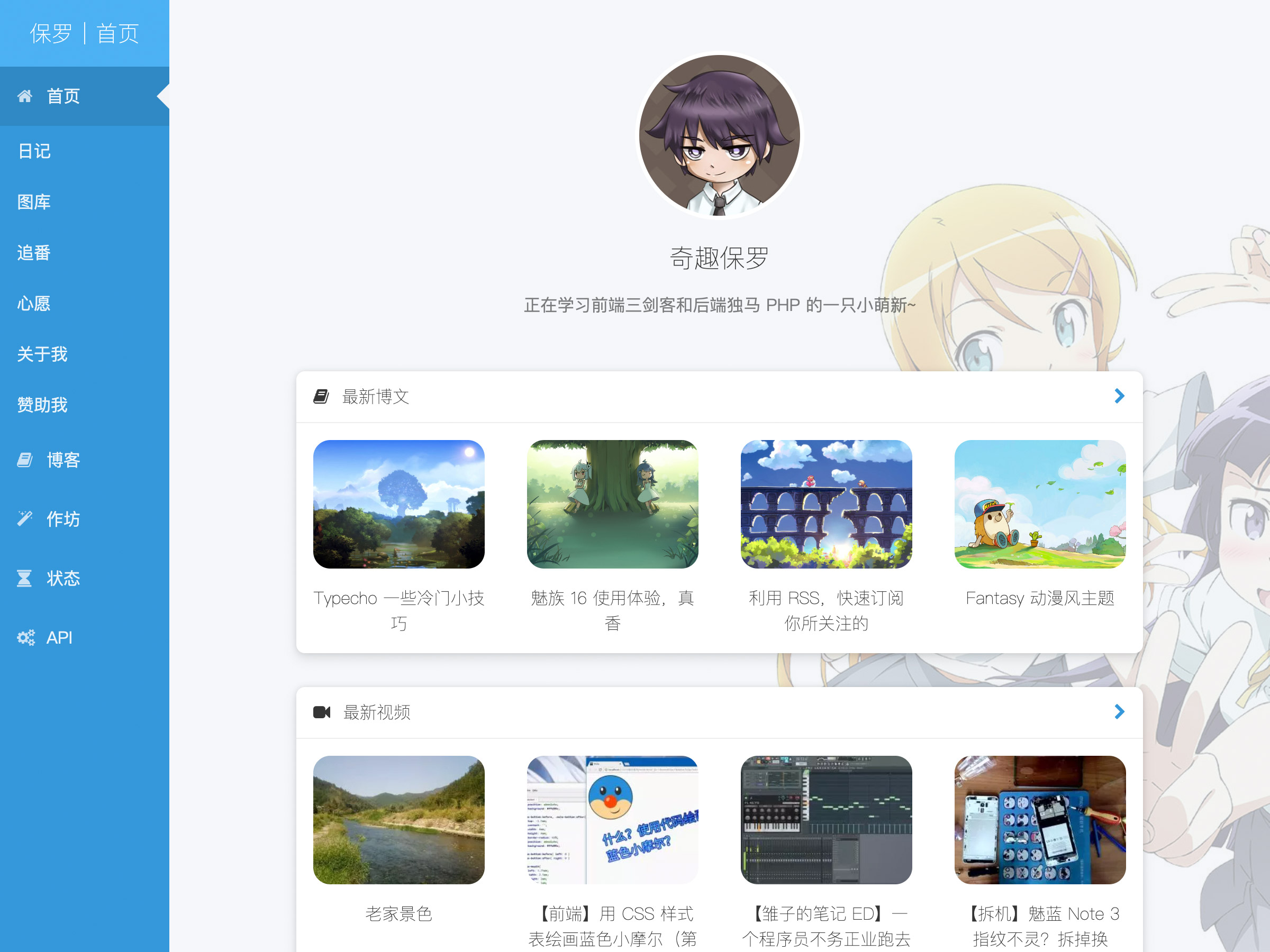
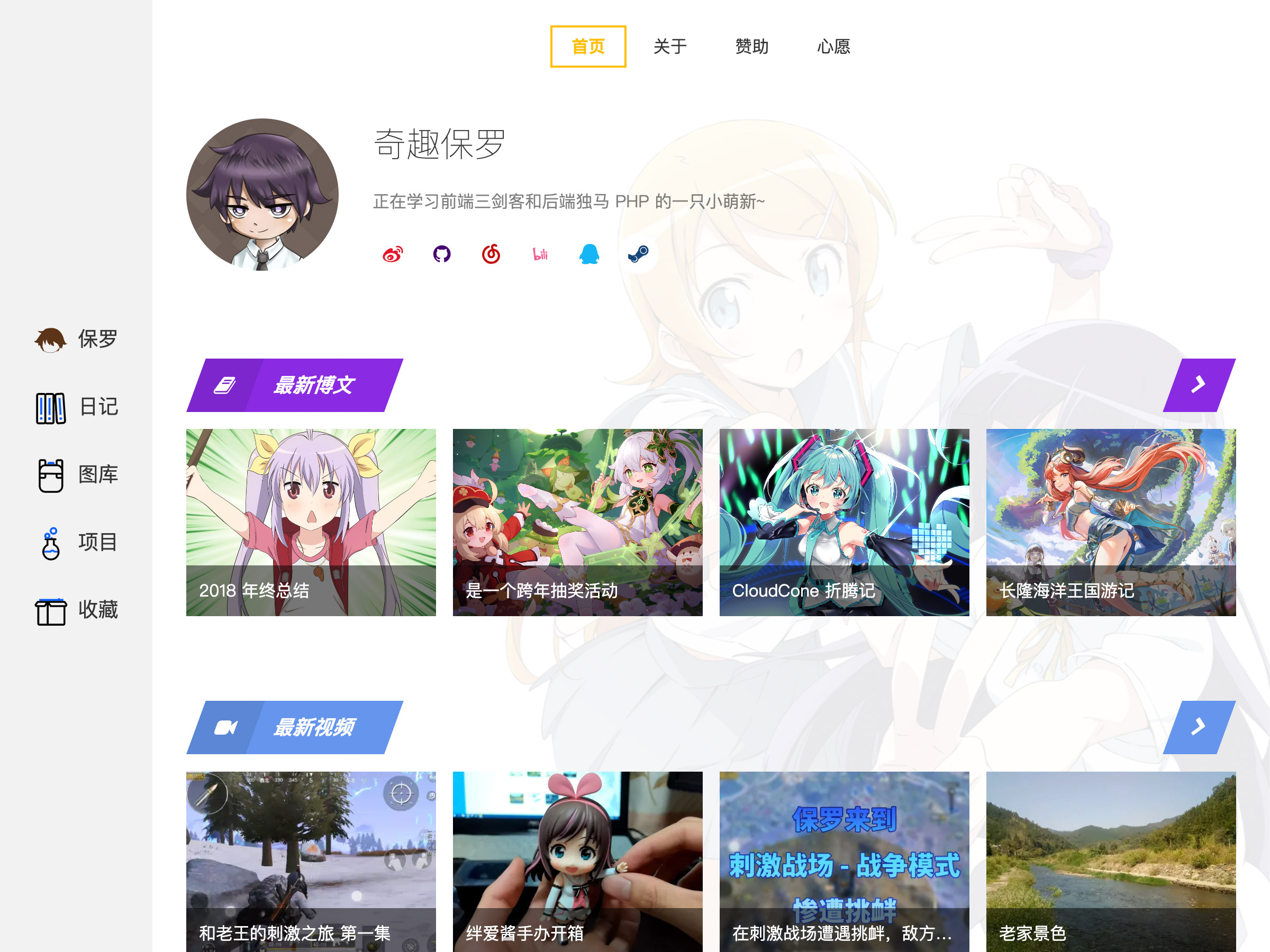
以上截图均为本站历史上的所有设计,你觉得哪个最好看呢?😂
项目特点
自创的前后台 UI 风格
- 前台风格随着个人情况进行调整,已经切换过多次设计风格
前台 Pjax 无缝切换交互体验
- 部分参考了 @MoOx 的 Pjax 项目源码实现
- 并引入了类似 React、Vue 的生命周期概念
原生 PHP 实现的后端
第三方平台数据展示
- Typecho 博客上的文章
- B 站发布的视频
- B 站在看的番剧
- 近期在听的网易云音乐
自创的日记功能
- 预设天气、心情、音乐、编写状态、发布状态、推荐阅读等字段
- 天气自动根据预设地区填写
- 编写时间记录,方便后期快速统计
- 关联网易云音乐,为访客提供边听边读的体验
- 独立时间轴页面,按年月份拆分,结合标题清晰易读
相册功能
- 支持上传 jpg、png、webp 三种常用图片格式
- 支持上传 mp4 视频格式,并自动生成缩略图(需要预先压缩)
- 预设标题、介绍、分类等字段
- 结合后台批量上传,自动读取填充 EXIF 信息,减少繁琐操作
- 支持一层分类归纳管理
项目记录功能
- 主要以程序开发的角度设计
- 预设项目所属、类型、技术栈、维护情况、详情介绍等字段
- 可自由关联项目截图、封面、图标,以及文档、开源、预览等链接
语录功能
- 主要用于记录简短句子和摘抄
- 提供随机展示 API,类似于一言
评论功能
- 全站各项业务的页面均可用
- 采用 UUID 作为唯一值,支持嵌套,仅支持展示二层评论
审核功能
- 目前仅开放在微信小程序端
- 可供访客一次性授权访问受到博主限制的日记
凭证功能
- 用于第三方服务调用 WebHooks 接入平台,方便更新业务状态(直播开播等)
微信登录功能
- 用户系统主要接入在微信上
- 在小程序平台下可以实现日记审核等独占功能
全站音乐播放器功能
- 基于 Kico Player 的开发经验编写而成
- 基于原生 JavaScript 技术(其实是偷懒直接用了之前老前端时期写的
和其他个人网站有什么不同
据保罗所知,多数的个人网站是以博客系统为基础构建的,大多数内容类型需要构建在博客系统平台支持的范围内二次创作,例如通过插件的方式实现。但这样做存在一定的局限性,想要存储规整的数据库结构,或是快速接入其他平台的数据等等就比较繁琐,且不一定具备良好的性能。
想要快速的学习网站开发相关技术,做一个这样的项目是一个不二之选,还可以因此作为自己平时的知识分享和踩坑记录的平台。
通过项目学到了什么
作为开发者
- 借助项目更好的上手第一个后端语言 PHP,了解后端基础概念,以及前后端数据交换等等细节
- 各种业务逻辑的前后端实现,尽管在后端方面确实是增删改查占比较多
- 优化网站性能的实践,从前端和后端角度的方面
- 持续思考程序架构设计与实现的落地,以及保持代码可维护性和可读性的平衡
- 包管理器 Composer 的使用,以及从零到一部署程序所需运行环境的配置经验
作为写作者
- 网站日记、项目描述等文字内容超过 90% 均为本人原创,少数内容借助了 AI 润色
作为设计师
- 网站布局和风格长期迭代更新,都需要一定的审美水平
- 网站内容需要持续维护,例如背包里面的设备插图均为本人制作
作为产品经理
- 持续思考如何让自己的网站交互更简单易用,能让访客更容易熟悉网站功能
- 整理归纳自己的需求,转换为实际的技术实现