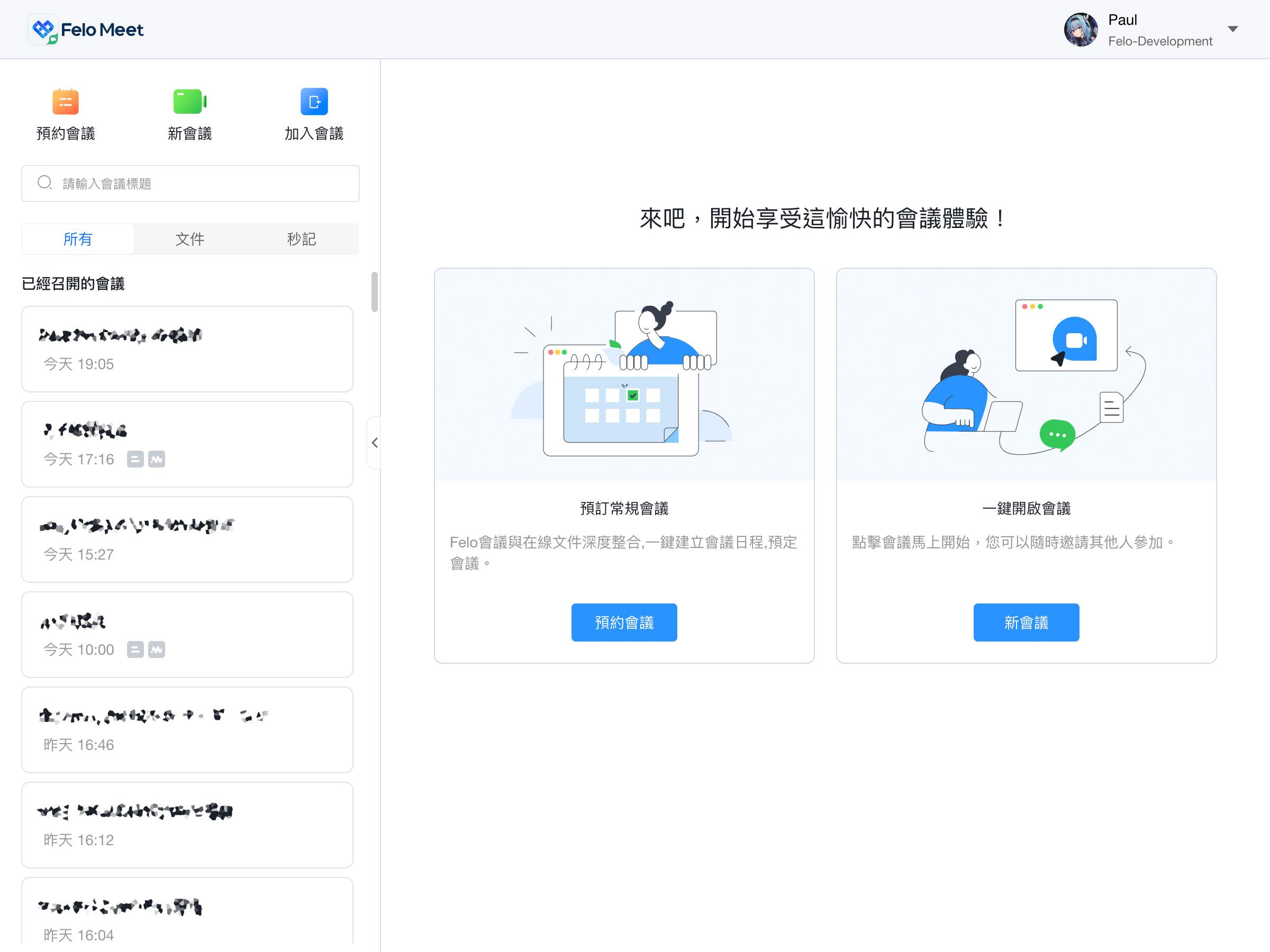
- 项目类型:网站
- 项目所属:企业
- 担任角色:协作者
- 技术栈:React、Vite、Antd、TypeScript、WebRTC、MQTT
- 创建日期:2022-07-18
- 维护情况:正常
项目亮点
- 会前支持文档在线协作
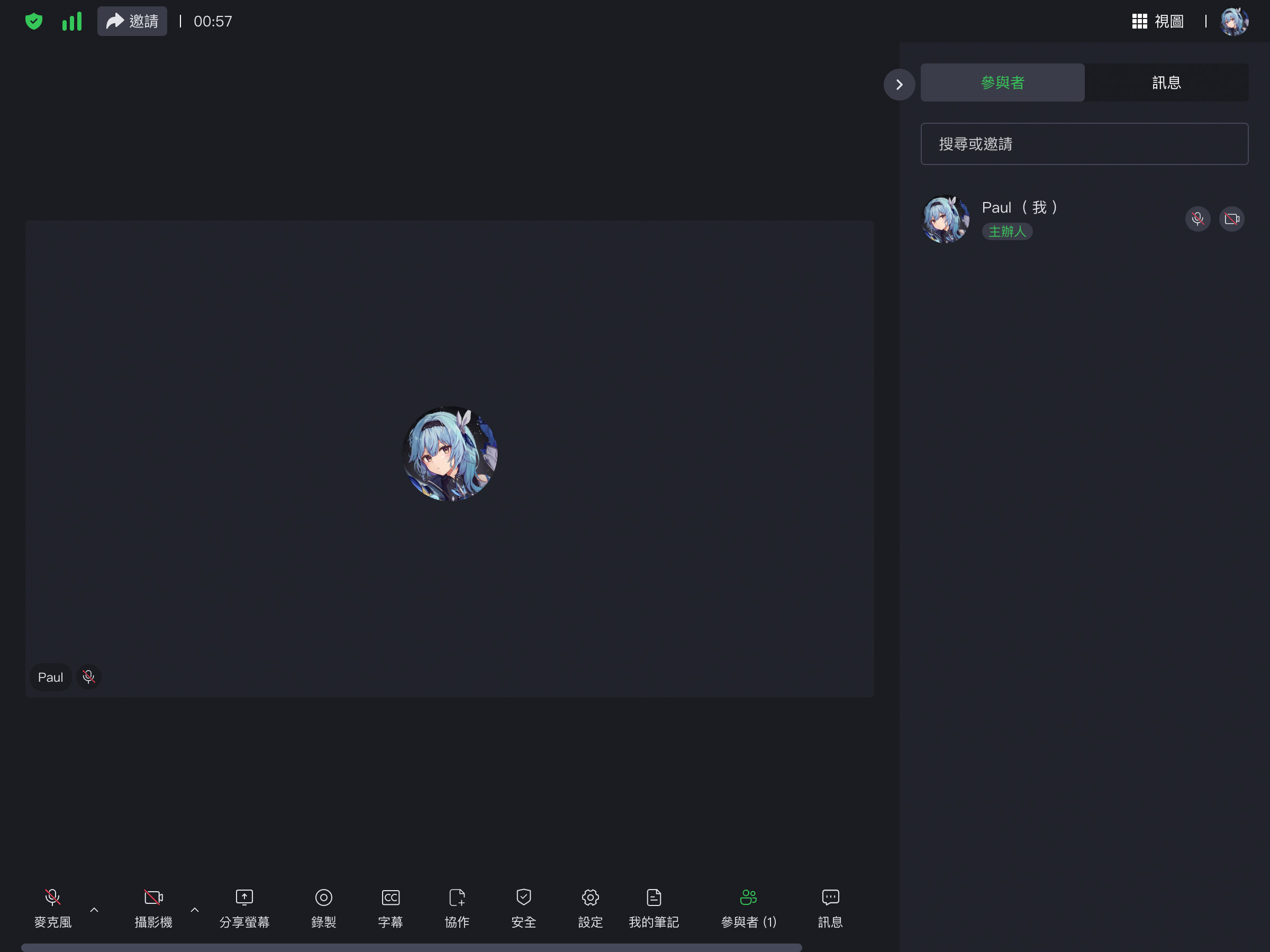
- 会中支持录制秒记、屏幕共享、聊天室、实时字幕
- 会后支持妙计生成会议总结
我在项目负责过什么
音视频设备授权管理
- 兼容多个平台的设备信息检测
- 回调返回设备变更情况,提供降级设备
- 根据检测结果提供对应的操作引导提示(系统权限/浏览器权限)
实时字幕相关功能(业务层)
- 接口连接失败的超时检测与自动重试
- 高频重新渲染下的事件性能优化
- 等等
组件设计与性能调优
- 使用原始 DOM 操作编写拖拽面板功能,不通过 React 渲染
- 分割代码按需加载优化首屏展示速度
- 优化打包大小,解决依赖被全量打包的问题
- 新版本的 UI 迭代,高质量还原设计,持续性提供 UX 建议
- 使用 Zustand 状态管理,减少组件重绘,提高使用性能
独立实现拖拽/静态切换及大小缩放的弹窗组件,并支持移动端设备
- 开源项目仅支持拖拽模式,容易产生交互 Bug,且性能较差,拖拽导致重绘严重
- 使用 Ref 提高了该组件的使用性能,深入融合业务实际场景,并提升代码可读性
- 该拖拽 React 组件部分已开源,项目地址
探索各种奇怪的 Bug 并给予修复
- 业务逻辑问题
- iOS 默认使用听筒而不是扬声器播放音源
- 等等
有哪些值得介绍的经历
iOS 关于音视频相关的坑太多了,iOS 15 获取音频流时,如果有多次调用,则会强制释放掉第一次获取的流。iOS 16.1 还会概率性没声音,其扬声器切换机制更是离谱,一旦开始使用音频流,播放任何声音的音量都会被缩小,且没有效方法控制这个行为。这些奇怪的操作完全由系统调度,页面完全没资格调整。
在 Safari 浏览器上,有部分接口(剪贴板、获取屏幕共享视频流等)存在安全保护,不允许“非用户触发”的情况,如果使用了异步获取数据后再调用,则会遭到浏览器禁止。