下午也参加了一部分的工作任务,主要把后端新增的接口接入了前端,但输出内容方面仍然需要进行优化。
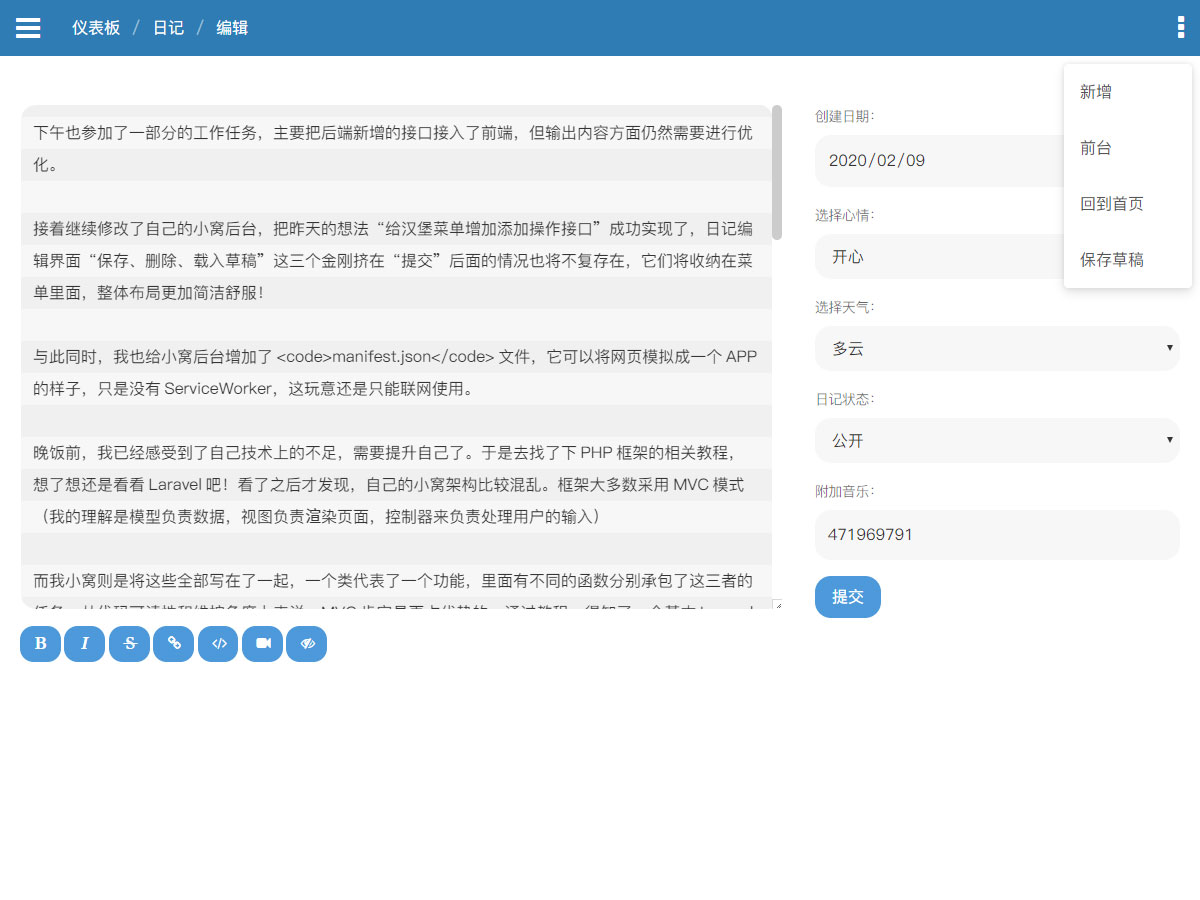
接着继续修改了自己的小窝后台,把昨天的想法“给汉堡菜单增加添加操作接口”成功实现了,日记编辑界面“保存、删除、载入草稿”这三个金刚挤在“提交”后面的情况也将不复存在,它们将收纳在菜单里面,整体布局更加简洁舒服!
与此同时,我也给小窝后台增加了 manifest.json 文件,它可以将网页模拟成一个 APP 的样子,只是没有 ServiceWorker,这玩意还是只能联网使用。
晚饭前,我已经感受到了自己技术上的不足,需要提升自己了。于是去找了下 PHP 框架的相关教程,想了想还是看看 Laravel 吧!看了之后才发现,自己的小窝架构比较混乱。框架大多数采用 MVC 模式(我的理解是模型负责数据,视图负责渲染页面,控制器来负责处理用户的输入)
而我小窝则是将这些全部写在了一起,一个类代表了一个功能,里面有不同的函数分别承包了这三者的任务。从代码可读性和维护角度上来说,MVC 肯定是更占优势的。通过教程,得知了一个基本 Laravel 项目的构建,只需要用 PHP 的包管理器 Composer 就可以搞定,接着就是去熟悉框架的目录结构。
笔记
app:应用程序核心目录,几乎项目所有的类都在这里。bootstrap:包含框架启动文件app.php,和启动时为了优化性能而生成的文件。config:包含所有配置文件。最好是读一遍这些文件,了解你可以轻松配置哪些内容。database:包含数据库填充、迁移、模型工厂文件。可以用作SQLite数据库存放目录。public:静态资源目录,并包含了首页文件index.php。resource:包含了未编译的源文件(模板、语言、资源)。routes:包含了所有的路由定义。storage:包含了编译好的模板文件,session 文件,缓存文件,日志等文件。tests:包含了自动测试文件。运行测试命令php vendor/bin/phpunit。vendor:包含了所有composer依赖。
晚上吃完饭,群友 @谢毅 告诉我他写了一个蛮有意思的项目。之前 BootCDN 不是出过问题导致一大堆站点爆炸嘛,他设计的这个小项目会在加载 JS 代码的同时,检测是否成功连接该资源。如果默认的链接无法连接,它就会自动切换其他 CDN 源,重新引入该库的代码。
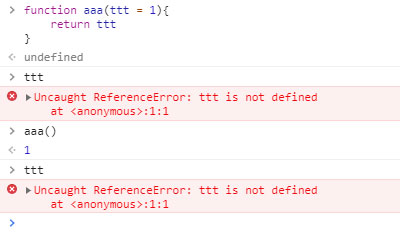
我分析了下源码,基本原理其实就是给页面后期添加 script 标签,使用 onload 事件检测其连接状态。正当我看得津津有味,突然发现了一个很让我感到意外的地方!他这个项目的函数里面的参数,使用了类似 PHP 的默认参数写法(如 function (type = 1) 这种)!写了两三年的 JS,却不知道 JS 也能这样!
@Mather:“这个是 ES6 的特性,没有编译器的帮助下不敢直接跑在浏览器”也难怪,那时候入门 JS 的时候看的都是 ES5 标准,涨姿势了!这种写法并没有定义全局变量,是仅限在函数内的。
继续学习 Laravel,也跟着去实践去敲了敲路由,感觉框架的路由系统着实非常方便,相对于 NodeJS 的 Express,它没有异步的困扰,感觉相对更容易掌握。今晚就学到这里,明天再继续吧!
昨天修改日记编辑界面的另一个想法“在提交按钮旁增加上次提交的时间”仍未实现,但我对它又有了一个新的扩展:取消原有“提交中、提交成功”的弹窗,将其状态直接显示在按钮上面,只在报错的情况下弹窗提示,用户体验又提升了一步!