上午做表单验证,使用到了一个名为 react-hooks-form 的库,非常好用。可以直接套在 input 里面。同时在 JY 哥的帮助下,总算弄好了 Jenkins 内部测试环境部署的问题。
下午在改「重置密码」页面,发现需要让“密码”和“确认密码”两个字段的内容都要相同。一番阅读之后得知,该库提供了一个名为 validate 的参数,结合 getValues 的 Hooks,就可以进行对比和获取。
<label>
<input type="password" name="cpassword" placeholder="Confirm Password" ref={register({
required: true,
validate: value => value == getValues("password")
})}/>
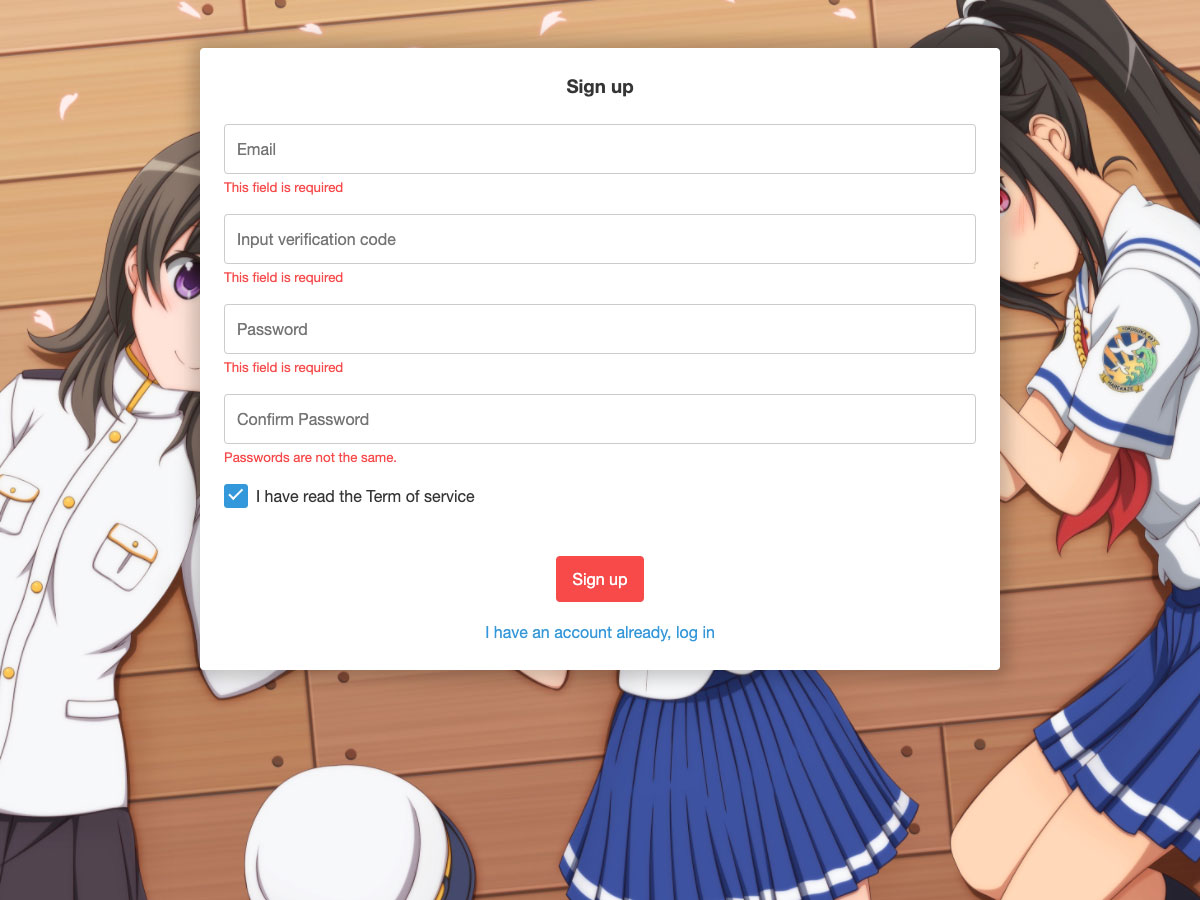
{errors.cpassword && <small className="text-red">Passwords are not the same.</small>}
</label>晚上吃饱饭,公司为我开了个小会。主要核实了下我的完成进度,以及明确说明了接下来的任务计划。接着呢,在我的主导下,家里也算是开了个小会吧。主要讨论到了我工作上的问题,以及接下来家里即将发生的一些事情。
在写这篇日记之前,冲凉的过程中,我思考了很久。感觉我的 B 站又有了几个做视频的题材,可以以现在我在边学边用的 React 相关技术栈为题,做简单实用的一些小教程。