昨日下了一场雨,早上就感受到了秋天的气息。天气变的略微凉快了,结果在公司的一整天,就凉的可怕 😨 真的要穿一件外套才行了啊!
晚上继续搞了下自己的小程序,发现 <web-view> 组件就可以实现访问网页的效果!这就解决了小程序首页不能访问博客文章的尴尬局面!不过我这个是个人小程序,不可以添加 WebView 的业务域名,也就导致即便正式上线也是无法使用的!但在手机上实测,却是可以正常访问,也算是让我尝了个甜头吧!
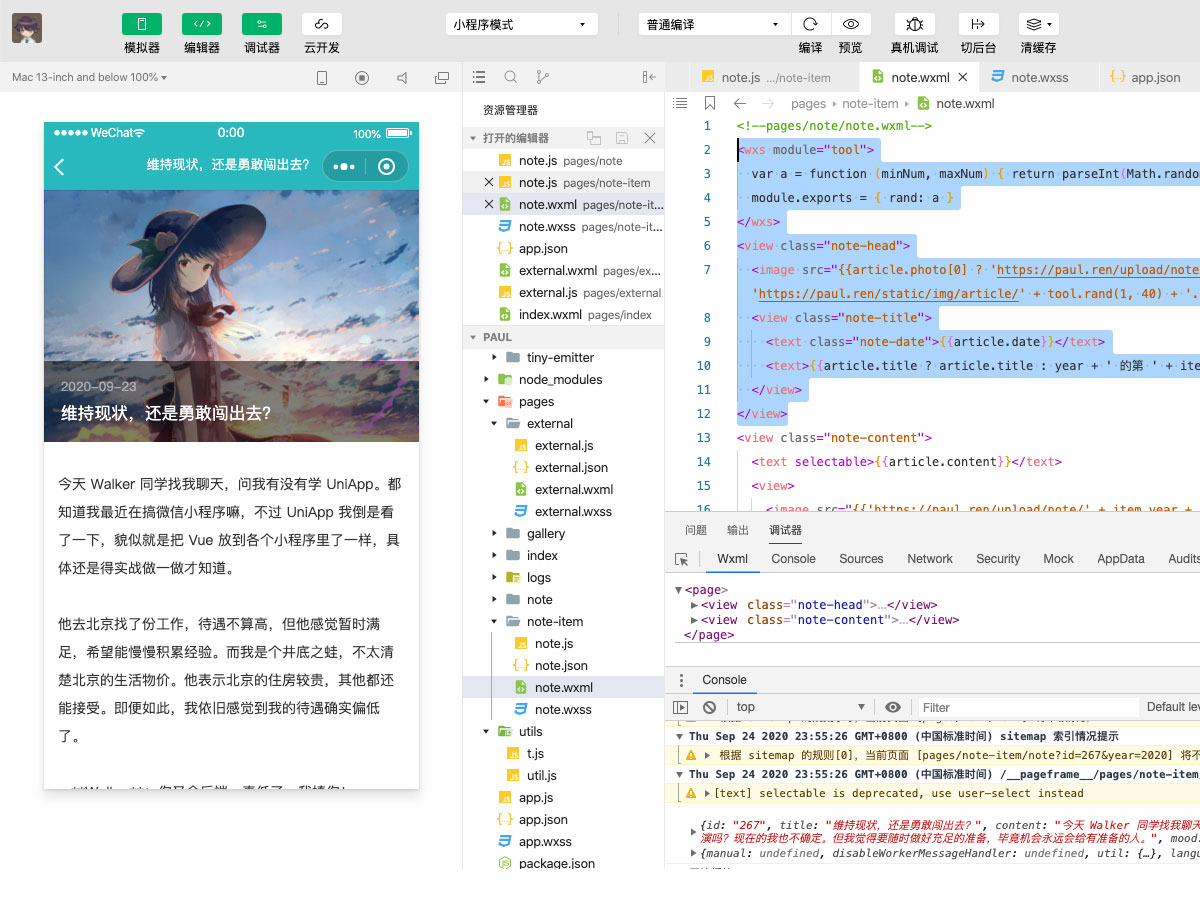
每篇日记不一定都有插图,详情页面因此需要用到随机头图的功能。但是 WXML 貌似不能直接使用同名 JS 里面定义的函数啊?查了下解决方案,貌似是得单独拆一个 WXS 模块,最简单的办法就是将它直接写在 WXML 里面就可以了,也算是基本完成了我想要的效果了吧!
<wxs module="tool">
var a = function (minNum, maxNum) { return parseInt(Math.random() * ( maxNum - minNum + 1 ) + minNum, 10) };
module.exports = { rand: a }
</wxs>
<view class="note-head">
<image src="{{article.photo[0] ? 'https://paul.ren/upload/note/' + article.photo[0].year + '/' + article.photo[0].name : 'https://paul.ren/static/img/article/' + tool.rand(1, 40) + '.jpg'}}" wx:key="id" mode="widthFix"></image>
<view class="note-title">
<text class="note-date">{{article.date}}</text>
<text>{{article.title ? article.title : year + ' 的第 ' + item.id + ' 篇日记'}}</text>
</view>
</view>更好的方法,我认为应该是将这个模块单独编写出来,并在需要的页面里面引用进来。具体如何,还待我一试!敬请期待!