今天是 520,一大早吃完早饭就收到了快递短信,应该是我的新电脑 MacBook Pro 到了!不知道为什么,快递员没有像网上说到那样还要当面身份验证才能取货,而是和往常一样放在了快递柜里面。而这次放到快递柜还不是自己小区的,一番波折后终于跑到隔壁小区成功取回。
回到家之后第一件事就是为这台电脑制作开箱视频素材。这么久没出门,我的头发也没打理过,因此全程不露面,但后期会根据之前写的文案做一定的解说。
接着我开始配置这台新电脑,安装我的常用软件和环境。由于玩过黑苹果,这次就搞得比较简单了。关于使用上遇到的问题,主要发现启动台的文件夹在系统修改成高分辨率(1680x1050)的情况下会出现掉帧的情况。上网搜了一波,发现 13 寸普遍有这个情况,貌似是系统优化的问题,只能指望苹果啥时候能修复了...
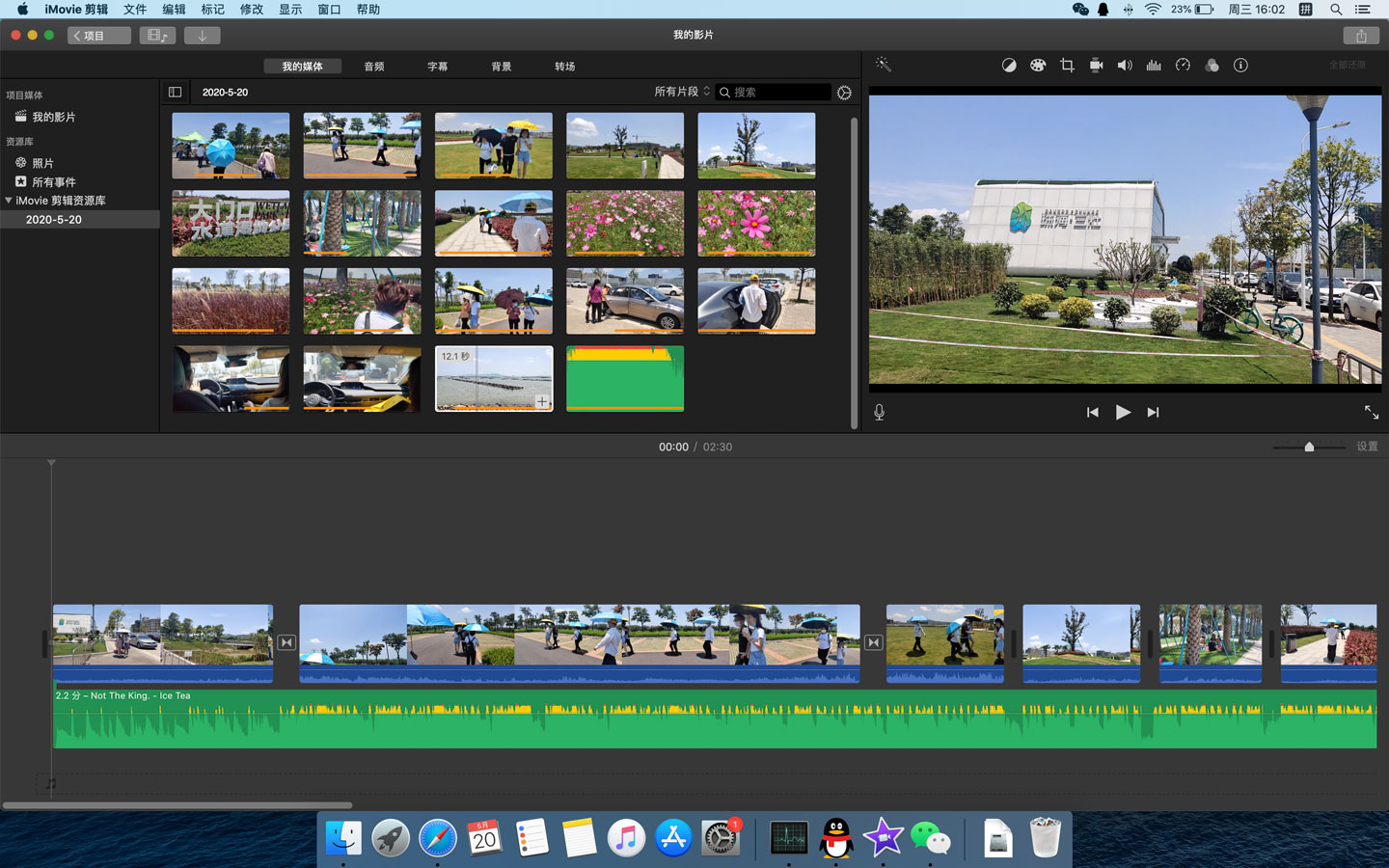
我想起了之前说好的五一出游剪辑项目,之前的旧电脑上没有安装任何剪辑软件,就许久未动。既然新机到了,就使用了内置的 iMovie 进行初步剪辑,这个软件非常简单易用,没有特别需求的视频其实都可以通过它来完成。
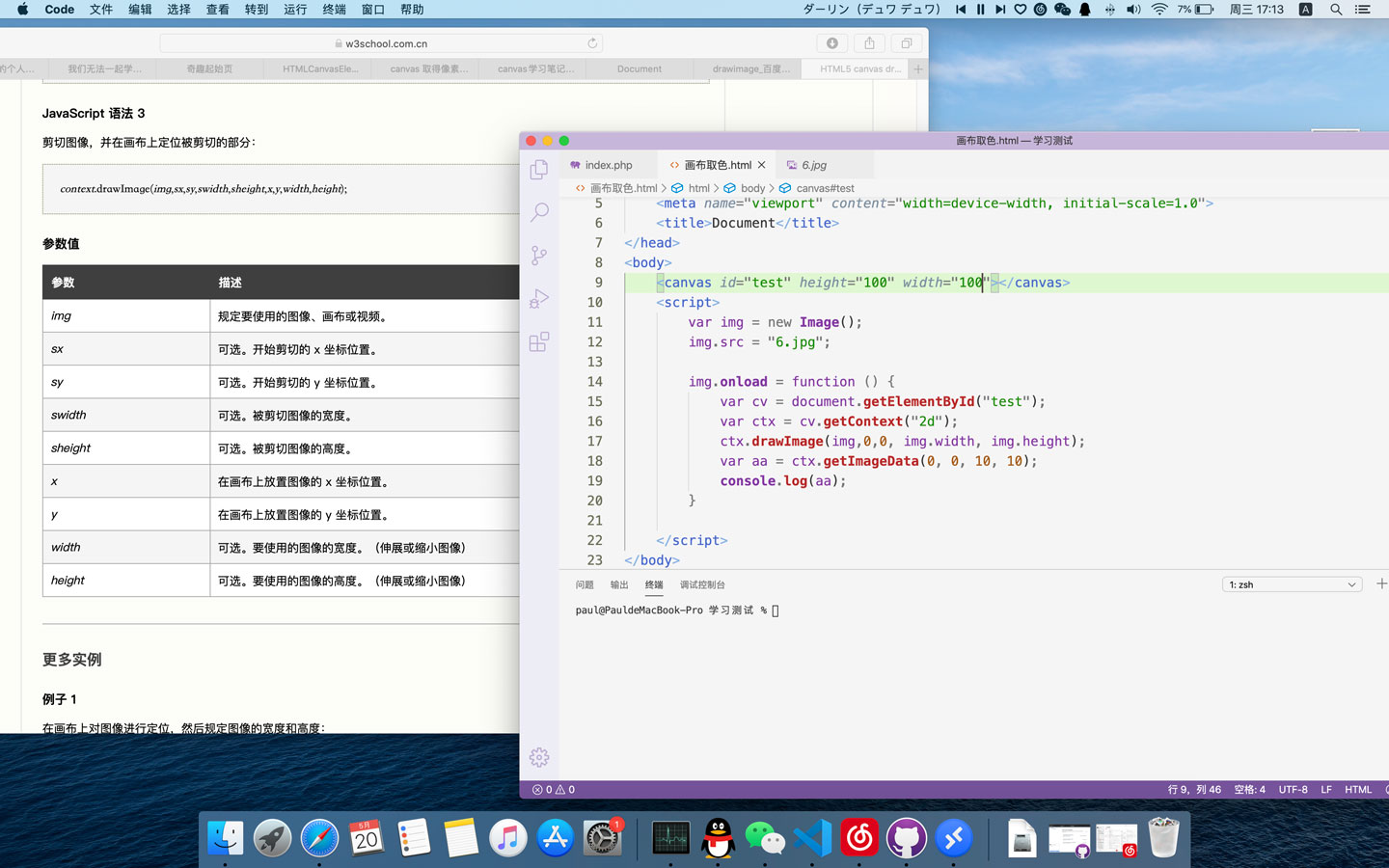
傍晚则是修改完善了我的奇趣起始页,主要为背景图片增加平滑展示,以及自动识别背景图片从而改变字体颜色的功能。前者主要就是懒加载的编写方式,通过 img 元素结合其 onload 属性即可完成。后者则是借助了 HTML5 的画布实现,就是发现画布无法使用跨域访问的图片,在网上查找解决方案后得知,需要给 img 对象增加一个 crossOrigin 属性。
img.crossOrigin = "Anonymous";接着就是将图片缩小到 1 个像素里,即得到了整幅图的平均色。根据这个颜色,最终就可以实现确定导航项的字体颜色了!是不是非常巧妙?在测试的时候发现,onload 事件被触发了两次。最终发现是因为图片加载完成后修改其 crossOrigin 属性导致的。另外一个问题就是发现图片资源依旧请求了两次,这其实是因为我的 API 没有设定缓存头,导致客户端认为这是不进行缓存的内容。
凌晨准备睡觉的时候和 BB 闲聊了有关截图工具的问题,发现 Shift+Command+5 可以打开截屏应用,可以修改为保存至“剪贴板”,这个就非常符合我在 Windows 下的使用习惯了!