真是炎热的一天!这天气突然就暴涨到了 31°C 哇!上午被家里人组织去西区的湿地公园逛了逛,拍了一些照片和小视频,准备了点素材,可以尝试剪辑,就是没有新机可以拿来玩。说到新电脑,之前我就说想买 MacBook Pro 了,这件事情经过发酵,很快就传遍了一大家子。他们各个都发表了很多不同的意见,当然这里更多都是“劝退”性的,毕竟这确实是一笔不小的开支。
回到家,我的“徒弟”@Innei 在帮别人的一个项目寻找 Bug 的原因。因为子元素使用 Fixed 定位后,并没有出现预想中“可以固定在整个页面最顶上”的效果。我在 CSS 编写上有一定的经验,就远程帮他研究了一波。一般这种情况,很有可能是他的父元素写上了 transition transform 一类的属性,因为我曾经的一个项目就是遇到了类似的问题,最终选择放弃了维护。
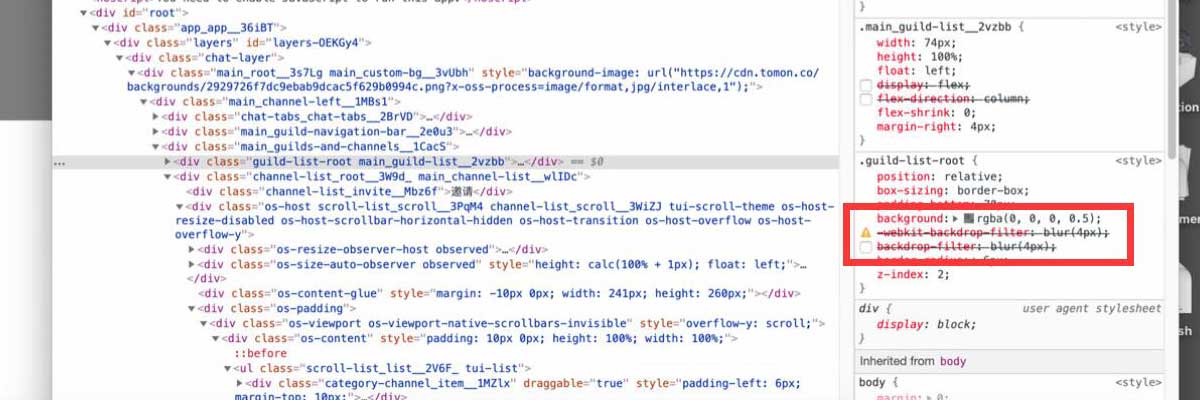
首先我就是尝试一级一级的逐步排查,取消一些和定位有关的属性,但都不见效果。继续尝试从根元素开始设定 position: fixed,发现定位都没有问题。就在我准备继续排查的时候,我突然看到了一句 backdrop-filter 背景滤镜,感觉十有八九和它有关系。我取消后,那个出问题的子元素,定位立马恢复了正常,可见和 filter 滤镜相关的属性确实是不可以随便滥用啊!